Overview
This is a rewrite from scratch of the artifact edition and creation modal. The current one is designed to fit with AngularJS framework (date) and must comply with the opinionated framework. A progressive rewrite will lead to a poor design because of the legacy and will not help to get it fast.
When the modal is completed, existing usage of AngularJS will be removed and replaced by the new modal in:
In addition to that, comes “for free”:
There are actually 2 modals:
-
One to create an artifact
-
One to edit an existing artifact
Special cases:
-
Files (no longer based on base64 chunking) should use TUS. Display of upload progress on submit. Garbage collection of uploaded images that are no longer used. This is for image copy/paste in Follow Ups or Text fields.
-
Text fields (Image copy/paste, drag and drop)
-
Lists fields, no select2 but selectX
-
Field deps & workflow
-
Artifact links: Parent artifact selection
/!\ The artifact modal MUST support Internet Explorer 11 as dependent apps (Kanban, Planning, etc.) support it.
Story split
A create modal with String field only
When the lab mode is enabled for a user, if a tracker’s only required fields are string fields, the new modal is proposed in a VueJS app (Taskboard or Test Plan, depending on the status of Test Plan). This is for progressive deployment of the feature and avoid waiting for the very end of the implementation to do a big bang deployment.
If it’s in Taskboard, this story adds a “Add task” dropdown on a swimlane. This lets us reuse the existing logic of creating tasks and not worry about creating swimlanes yet.
-
On modal load, display a spinner to retrieve the tracker structure.
-
Fieldsets are not taken in account yet.
-
The field is marked as “required” when configured.
-
If user does not have submit permissions, the field is not displayed
-
If field has default values, values are “pre-filled” in the input
-
Field description is displayed as title attribute.
-
Error feedbacks, if any, are displayed at the top of the modal (see TLP doc)
-
On submit, display a spinner in the button to show that something is happening + disable the button
Integrate the create modal in AngularJS apps
With the same constraints as the previous story (lab mode + tracker that only have required “string” fields). (TTM et PV2)
An update modal with String field only
With the same constraints as the previous story A create modal with String field only (lab mode + tracker that only have required “string” fields). (Taskboard or TestPlan)
If it’s in Taskboard, this story adds a “Edit task” link/button on a task. This lets us reuse the existing logic of modifying tasks and not worry about updating swimlanes yet.
-
It is a different entrypoint/modal to avoid spreading conditionals everywhere
-
On modal load, display a spinner to retrieve the artifact values and the tracker structure.
-
Fieldsets are not taken in account yet.
-
The field is marked as “required” when configured.
-
If user does not have “update” permissions, the field is disabled
-
If artifact has values, they must appear in inputs
-
Field description is displayed as title attribute.
-
Error feedbacks, if any, are displayed at the top of the modal (see TLP doc)
-
On submit, display a spinner in the button to show that something is happening + disable the button
-
On submit, the REST route PUT artifact is called. Only changed values are passed to it.
Show follow-up comments in the update modal
The list of follow-up comments is loaded after the modal is rendered. The REST route exists: GET artifacts/id/changesets, there is a query parameter to keep only follow-up comments.
The list of follow-up comments is displayed as a pane on the right-hand side of the modal.
Cross-references in follow-ups should be transformed to links.
Ask design: should we have a “load more” button to load only a subset of follow-ups.
If there is an error during load of follow-ups, show an error feedback at the top of the modal.
Integrate the update modal in AngularJS apps
With the same constraints as the previous story Integrate the create modal in AngularJS apps (lab mode + tracker that only have required “string” fields). (TTM test def update et PV2 edit release + Kanban edit card)
Add scalar fields to create modal
Scalar fields:
Add structure fields
Fields that are not whitelisted are ignored and not rendered.
Propagated to all usage of modal (Taskboard, Test Plan, Kanban, TTM, Planning).
Trackers that have required fields in this list can now be created.
Add scalar fields to update modal
Same fields than for creation plus read only fields:
-
Artifact ID
-
Per tracker ID
-
Rank
-
Last update date
-
Last update by
-
Submitted on
-
Submitted by
-
Cross references
Frozen fields are applied (fields are disabled) based on the first GET request to retrieve the artifact values and structure.
Hidden fieldsets are applied based on the workflow state when the modal is applied. There is a button to show all hidden fieldsets.
If user does not have “update” permissions, the field is disabled
Add file attachment fields in create modal
-
For each field, you can add multiple files.
-
There can be multiple fields to upload.
-
Upload should use TUS, not base64 chunking.
-
Upload will start as soon as people choose a file and will not wait for “Submit” of the modal
-
Upload should be cancellable
-
Need design for a progress bar to show upload is in progress.
Add file attachment fields in update modal
Existing attachments are displayed.
If user does not have “update” permissions, the field is disabled
Add textarea fields in create modal
It handles text / html formats.
It allows Image copy/paste, drag and drop. The code to handle that is already written, we need to call a function. Garbage collection of uploaded images that are no longer used.
CKEditor has the same options as angular artifact modal (links, images, bold, etc.)
Add textarea fields in update modal
If user does not have “update” permissions, the field is disabled
Field may be frozen by the workflow => field is disabled
Pre-fill values in the creation modal
I can pass options to the creation modal to pre-fill a text field named “details” to force it to HTML format and html content (computed by TestManagement app).
This pre-filled value will erase the default value if any.
(throw Error if field is not supported)
It is used only by TestManagement to create a new artifact from the Bug tracker from a given test execution.
Add a new follow-up comment in the update modal
Same as textarea field but it goes to follow-up in the REST call.
Add step definition fields in create modal
The steps field already exists in Vue for the Tracker Artifact view BUT we probably won’t reuse 100% for these reasons:
-
There won’t be drag and drop of steps in the artifact modal. Arrows to move up / down will be used
-
The steps component is tailored to be submitted in a form, not in a REST API.
Steps field will handle image copy/paste and drag/drop.
Add step definition fields in update modal
Existing steps are displayed.
If user does not have “update” permissions, the field is disabled
Add all list fields in create modal
-
SB & MSB, static binding, without dependencies.
Rendering will use the “new Select” as in Tracker view.
If field dependencies are defined in the tracker, at this step the new modal will NOT be shown.
SelectX will be used to render SB and MSB fields. SelectX is considered to be already available in artifact view/
-
Managed dependencies between arbitrary number of SB & MSB, static binding
-
It seems possible to extract from AngularJS code base the part that does the field dependencies computation.
-
SB & MSB, static binding, with decorators
-
SB & MSB, user binding, with dependencies
-
SB & MSB, user binding, with decorator (avatars)
-
SB & MSB, user group binding, with dependencies
Add all list fields in update modal
Same acceptance criteria as create modal: Add all list fields in create modal
All field types are implemented, with all binding types, with decorators (when applicable), with field dependencies.
Fields are rendered as SelectX.
As it is the update context:
-
Field may have a previous value (from its last changeset) => field is pre-filled with said value, field dependencies take it into account
-
Users may not have the “update” permission => field is disabled
-
Field may be frozen by the workflow => field is disabled
-
Workflow transitions apply to the “Workflow selectbox” field => Only some values are selectable
Add computed and permissions on artifact to create modal
Add computed and permissions on artifact to update modal
Update context:
-
Field may have a previous value (from its last changeset) => field is pre-filled with said value
-
Users may not have the “update” permission => field is disabled
-
Computed fields and permissions on artifact fields may be frozen by the workflow => fields are disabled
Add artifact links field in create modal
There is a string field that takes integers (artifact ids) separated by comma.
Take into account the “select parent” behaviour when there is no parent. This only applies when the artifact is created in a tracker that has a parent.
Need to do a REST call to get the list of possible parents for the artifact. The selector will be in SelectX.
No need to do a separate REST call to link the artifact to its parent: the parent id is passed in the POST call and the backend will link the parent to the child “automagically”.
The REST route expects a “links” attribute instead of “value”.
Add artifact links field in update modal
See acceptance criteria of Add artifact links field in create modal.
To detect if the artifact has a parent, the modal must call “linked_artifacts” REST route.
When the artifact has a parent, it is displayed as tlp-badge + artifact title as a separate property.
When the artifact has no parent, a parent can also be selected.
The artifacts already linked are listed in the artifact link text field (comma separated) and I can add or remove links from there by writing ids manually.
The artifacts that correspond to the links (the ids) are not displayed except when there is a parent. The parent label & id is displayed as a separate property.
Add open list fields in create modal
Based on SelectX but need to have a SelectX that supports addition of values. Need Design feedback on how to distinguish between a SelectX Open List (where values can be added) and a SelectX Multi Select Box (where the values cannot be added by users).
With static binding, I can add new values to the list.
Otherwise, behaviour is similar to multi select box, with autocompletion “search-as-you-type”.
There are no field dependencies on open lists.
There are no decorators (colors) on list values.
All three bindings are handled: static binding, bound to users, bound to user groups.
New values are created on submit to POST route. Existing values are fetched at modal load
As opposed to SB/MSB, the REST API expects a “bind_value_object” format instead of “bind_value_id”, otherwise things work the same way.
Add open list fields in update modal
See acceptance criteria of Add open list fields in create modal
New values are created on submit to PUT route. The existing values are fetched at modal load.
Update context:
-
Field may have previous values (from its last changeset) => field is pre-filled with said values
-
Users may not have the “update” permission => field is disabled
-
Field may be frozen by the workflow => field is disabled
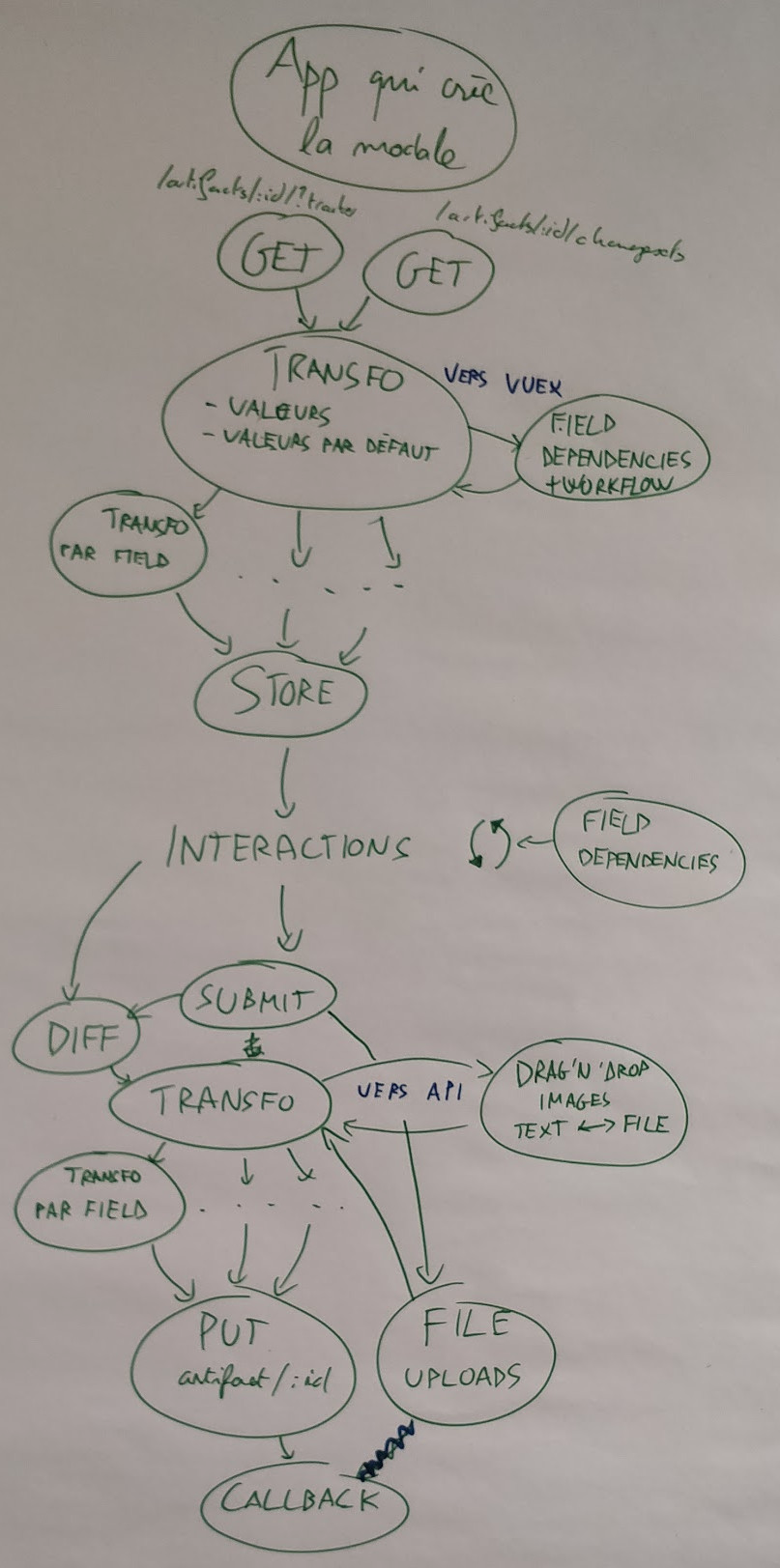
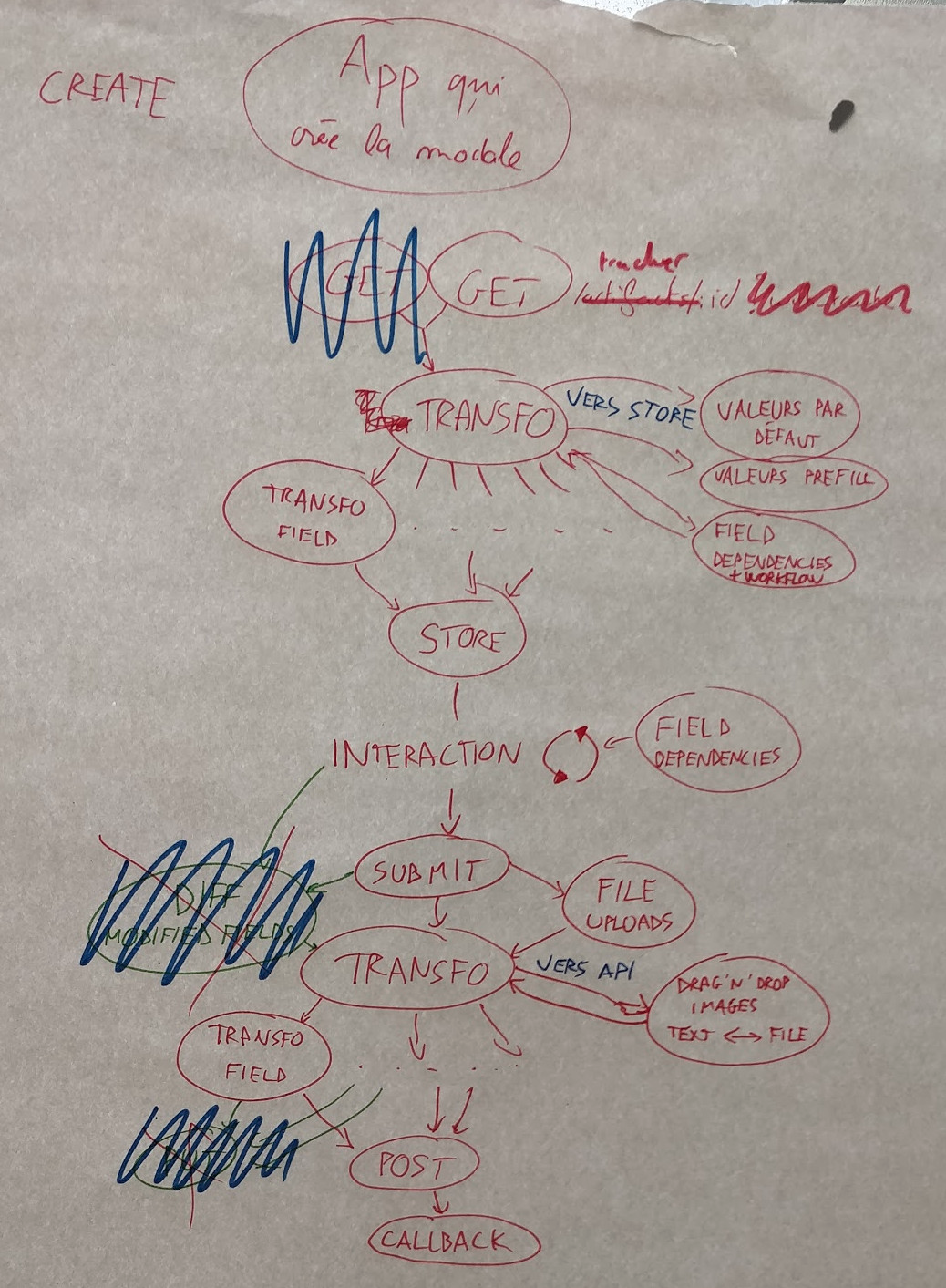
Architecture
Create modal

Update modal