Overview
Cardwall v2 never went live (epic #8262) but it's time to think to a Burning Parrot version of Scrum cardwall
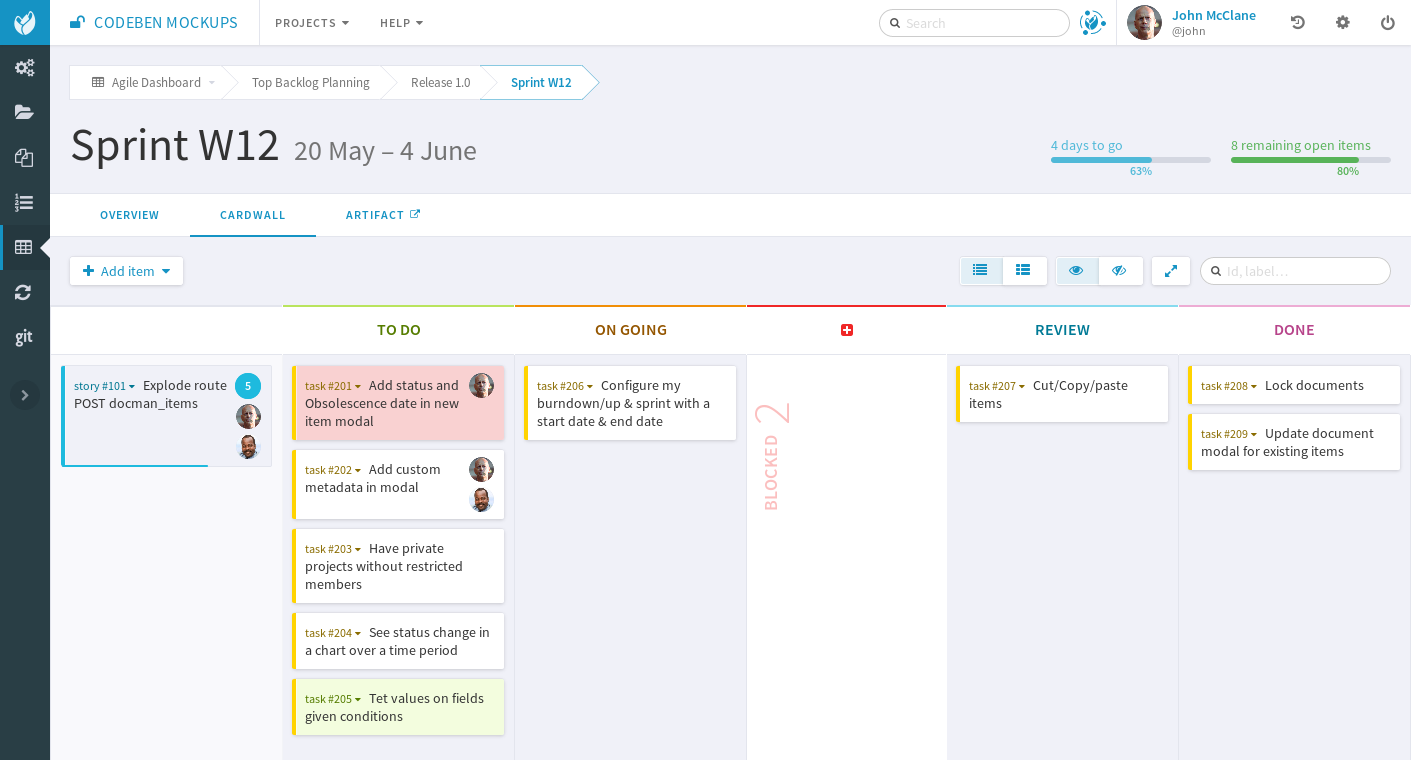
A live mock-up can be seen there: https://s.codepen.io/enalean/debug/615728ad14def79e9b694647c582ce16

Current state
The following table lists the current feature differences between Cardwall and Taskboard:
+---------------------------------------------------------------------------------------+----------+-----------+
| Feature | Cardwall | Taskboard |
+---------------------------------------------------------------------------------------+----------+-----------+
| Display of the Card fields semantic | ✓ | |
| Card edition modal | ✓ | |
| Milestone edition modal | ✓ | |
| Card creation modal | ✓ | |
| Filter (search) | ✓ | |
| Milestone progress bars | ✓ | |
| Internet Explorer 11 support | ✓ | |
| Faster (performances) | | ✓ |
| Sticky column headers | | ✓ |
| Sticky swimlane headers (with many columns) | | ✓ |
| Count of cards in column header | | ✓ |
| Progress bar on swimlane header | | ✓ |
| "Add-in-place" cards | | ✓ |
| Sorting cards inside a swimlane by drag and dropping | | ✓ |
| Initial effort display | | ✓ |
| Show/Hide closed cards and swimlanes | | ✓ |
| Column collapse (on cardwall you can stack the cards, but the column is always shown) | | ✓ |
| Swimlane collapse (hiding all the cards on the swimlanes) | | ✓ |
+---------------------------------------------------------------------------------------+----------+-----------+
Migration from Cardwall
"Accent colors" that were previously shown as the left-hand border are not supported by Taskboard.
In Cardwall, they are hard-coded to use the field named "type" and show the color corresponding to the selected list value.
In Taskboard, you can achieve something similar by using the "Background color" card semantic.
Breakdown
- Gray background means "Feature is done"
- Green background means "New feature (not on current cardwall)"
- Glasses means "Display only feature"
- Pointed hand means "Display with an interaction"
- Pencil means "Edit operation"
Mermaid code
graph TB
empty_state[fa:fa-glasses Empty State Burning Parrot]
columns_display(fa:fa-glasses Columns Display - Status)
minimal_card(fa:fa-glasses Minimal card display: id, title<br>Only Stories, on the left hand side)
solo_items(fa:fa-glasses See solo cards<br> in their column in taskboard)
dod(fa:fa-glasses fa:fa-edit Display Definition of done)
fullscreen(fa:fa-glasses Fullscreen)
effort_avatar(fa:fa-glasses Display effort, avatar, progress on card)
update_remaining(fa:fa-edit Update the remaining effort<br> of a parent card)
update_title(fa:fa-edit Update the title semantic of a card)
update_assigned_to(fa:fa-edit Update the assigned-to<br> semantic of a card)
toggle_card_fields(fa:fa-hand-pointer Toggle card fields<br>Show big/small cards)
children{fa:fa-glasses Children}
ec_swimlane(fa:fa-hand-pointer Expand/collapse swimlanes)
ec_column(fa:fa-hand-pointer Expand/collapse columns)
bg_color(fa:fa-glasses Cards background color)
show_hide_done(fa:fa-hand-pointer Show/hide Closed cards and swimlanes)
collapse_done(fa:fa-hand-pointer Collapse Done column<br>when I click on Hide closed itmes)
global_progress(fa:fa-glasses Global progress bars)
header_scroll(fa:fa-glasses Keep titles on scroll<br>for swimlanes)
drag_drop_reorder(fa:fa-edit Drag and drop<br> to reorder children cards)
drag_drop_status(fa:fa-edit Drag and drop<br> to change card status)
drag_drop_parents(fa:fa-edit Drag and drop<br> to move a card between swimlanes)
edit_card(fa:fa-edit Edit card in modal)
add_swimlane(fa:fa-edit Add a swimlane)
add_card_modal(fa:fa-edit Add a card with a modal)
add_in_place(fa:fa-edit Add in-place a card)
filter(fa:fa-hand-pointer Filter cards and swimlanes)
filter_myself(fa:fa-hand-pointer Filter myself)
realtime(fa:fa-edit Realtime update)
rt_podium(fa:fa-glasses List of connected people)
subgraph modal[Modal]
edition_modal(fa:fa-edit Full edition modal for String field)
creation_modal(fa:fa-edit Full creation modal)
open_list(fa:fa-edit Add Open List fields)
file_fields(fa:fa-edit Add File fields with Tus upload)
text_fields(fa:fa-edit Add Text fields <br>with image copy/paste support)
list_fields(fa:fa-edit Add other List fields <br>with dependencies and workflow transtitions)
other_fields(fa:fa-edit Add other fields)
modal_done((End of modal rewrite))
edition_modal --> open_list
edition_modal --> file_fields
file_fields --> text_fields
edition_modal --> list_fields
edition_modal --> other_fields
open_list --> modal_done
text_fields --> modal_done
list_fields --> modal_done
other_fields --> modal_done
creation_modal --> modal_done
end
empty_state --> columns_display
empty_state --> rt_podium
columns_display --> minimal_card
columns_display --> dod
columns_display --> fullscreen
minimal_card --> effort_avatar
minimal_card --> solo_items
minimal_card --> bg_color
minimal_card --> update_title
minimal_card --> edition_modal
effort_avatar --> update_remaining
effort_avatar --> update_assigned_to
children --> add_in_place
effort_avatar --> toggle_card_fields
solo_items --> children
rt_podium --> realtime
children --> ec_swimlane
children --> ec_column
children --> drag_drop_reorder
children --> global_progress
children --> header_scroll
drag_drop_reorder --> drag_drop_status
drag_drop_status --> drag_drop_parents
ec_swimlane --> show_hide_done
ec_column --> show_hide_done
modal_done --> edit_card
show_hide_done --> filter
show_hide_done --> collapse_done
edit_card --> add_swimlane
edit_card --> add_card_modal
toggle_card_fields --> filter
filter --> filter_myself
filter --> edit_card
add_card_modal --> realtime
classDef newFeature fill:#6abf1d;
class effort_avatar,rt_podium,dod,edit_in_place,toggle_card_fields,ec_swimlane,ec_column,show_hide_done,header_scroll,add_swimlane,add_in_place,filter_myself,drag_drop_reorder,drag_drop_parents newFeature;
classDef done fill:#c5c5c5;
class empty_state,columns_display,bg_color,minimal_card,effort_avatar,solo_items,header_scroll,children,ec_swimlane,fullscreen,ec_column,show_hide_done,drag_drop_reorder,update_remaining,add_in_place,update_title,drag_drop_status,update_assigned_to done;
style modal fill:#fafafa, stroke:#c5c5c5;