Follow-up of story #22705
The comment section of a test execution evolves to support:
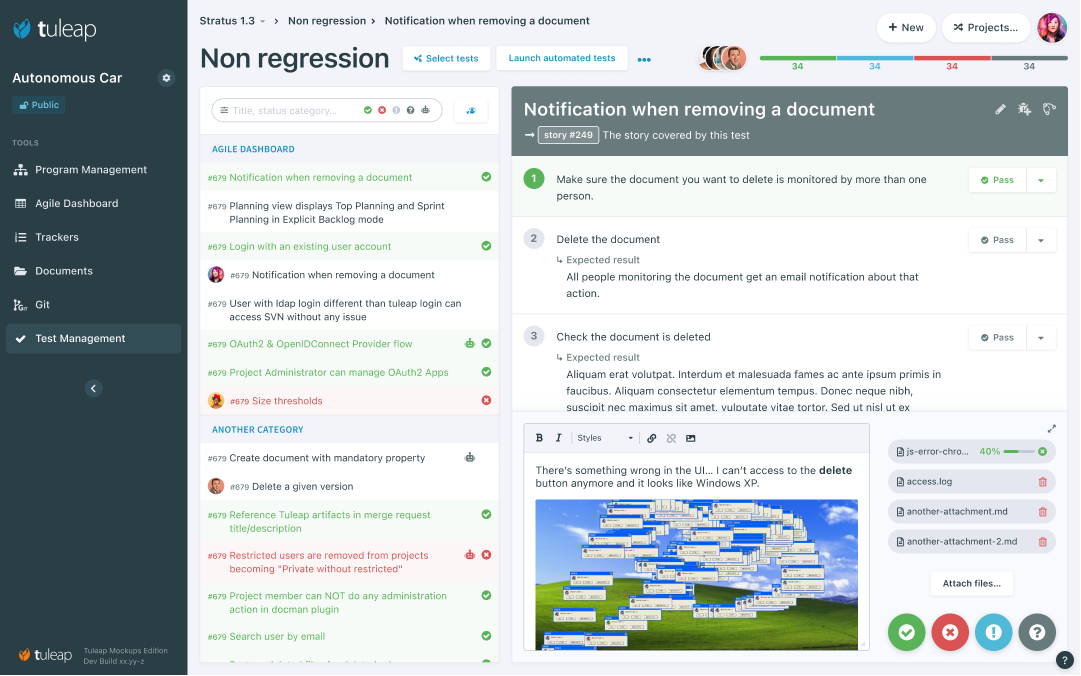
- ability to paste several images directly in the text area
- drag'n drop one or more files from test executor environment inside web browser
- classical "attach files" button to pick files on filesystem (again, several files can be attached this way)

Attachments can also be deleted afterward.
Technical concerns
- Is upload managed by TUS ? => It is indeed managed by TUS client (via
@tuleap/ckeditor-image-upload)
- Comment cannot be saved (or test passed/failed) until all file uploads have been completed (buttons are disabled).
- Update of the test execution is broadcast to realtime clients either at "Save comment" or "change of test status". There is no realtime message after upload of an individual file.
It will probably be too much of a challenge to "share" a TUS uploader between a regular file input, the test execution's drop zone and the CKEditor drop & copy/paste. At writing time, the @tuleap/ckeditor-image-upload lib is tailored specifically to CKEditor only. Maybe it's best to have two distinct uploaders: re-implement a TUS uploader (it's less than 200 lines) tailored for the test execution's drop zone and the file input and just plug into callbacks for the CKEditor library, but otherwise leave @tuleap/ckeditor-image-upload untouched.
Assuming that attachments are only saved in the test execution when hitting "Save comment" or changing the test's status, clicking on the "basket icon" next to a file will only actually delete a file at that time (it will be "marked to be deleted" until then). We will need to pass a list of "file IDs" to the hypothetical REST route to "Save a comment". The backend will need to diff with the previous changeset and the passed list and it will delete the attachments that have been removed in the new list.
The mockup shows a "progress bar" for file upload, which means we need to listen to "start", "progress" and "success" callbacks from the TUS uploaders.